Inhaltsverzeichnis
- Aufbau von Webshops
- Datenbanken und Webshop-Basics
- Datenbankstruktur
- Server, Host und Cloud (Webshop-Basics)
- Server
- Host
- Cloud
- IP, URL-Adresse und Domain (Webshop-Basics)
- Domain
- Content-Management-Systeme und Shop Systeme (Webshop-Basics)
- CMS (Content Management System)
- Technischer Aufbau eines CMS (Webshop-Basics)
- HTML und WYSIWYG-Editoren
- File Transfer Protocol (FTP)
- JavaScipt und PHP
- Shop Systeme (Webshop-Basics)
- Erforderliche Seiten / Pages für Websites und Webshop (Webshop-Basics)
- Anbieterkennzeichnung / Impressum
- Seiten / Pages für Webshops
- Hinweise und Pflichtangaben für Webshops
Damit es möglich ist, E-Commerce zu betreiben, sollte man sich mit den Webshop-Basics etwas auskennen. Ich muss leider immer wieder feststellen, dass einigen hier das Know-how fehlt und es auch in den Lehrbüchern unsortiert ist. Irgendwo verstehe ich natürlich auch, dass nicht jeder Programmierer sein möchte. Ich im Übrigen auch nicht. Gerade in Zeiten von Fertiglösungen ist es kaum noch erforderlich, sich damit auseinanderzusetzen. Dennoch erachte ich es als wichtig, die Webshop-Basics zu verstehen.
Aufbau von Webshops
Der Aufbau von Webshops oder auch Websites ist immer identisch. Es gibt zwei Teile.
Auf der einen Seite haben wir das Backend. Das ist der Bereich, welcher den Betreibern der Seiten bzw. Shops vorbehalten ist. In diesem Bereich erstelle ich z.B. gerade diesen Beitrag für euch.
Auf der anderen Seite haben wir das Frontend. Das ist jeder Bereich, welcher der User bzw. Visitor einer Website zu Gesicht bekommt. Das klingt doch erst einmal recht einfach zum Einstieg in die Thematik, aber keine Sorge. Hier wird es noch umfangreicher, um ein gewisses Grundverständnis für Webshops zu entwickeln.
Datenbanken und Webshop-Basics
Die letzte Zeit musste ich mich leider häufig mit Datenbanken auseinandersetzen. Halten wir einfach fest. Datenbanken sind notwendig. Weiterhin basiert E-Commerce auf Web-Katalogen und ist auf dem Katalogversandhandel heraus entstanden. Während wir früher in dicken Katalogen jene Artikel markiert haben, welche wir dann bestellen. Legen wir diese nunmehr auf einem Merkzettel ab. Die Daten hierfür stammen aus einer Datenbank.
Die Aufgabe eines Datenbanksystem ist die Verwaltung sämtlicher für den Betrieb der Website oder eines Webshops notwendigen Daten.

Datenbankstruktur
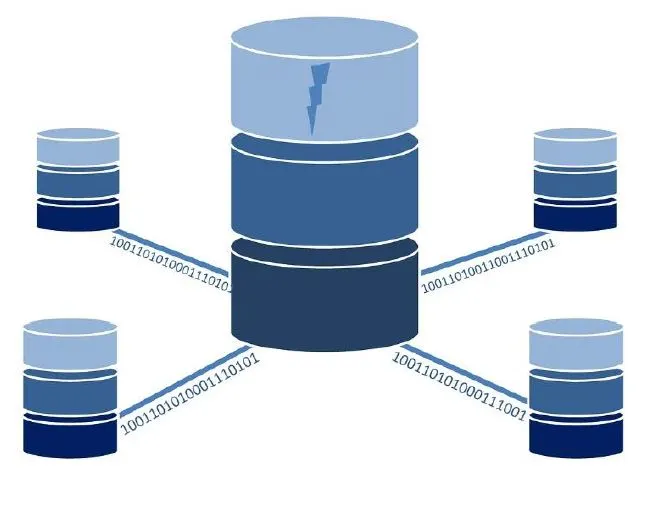
Eine Datenbank setzt sich immer aus zwei Teilen zusammen. Auf der einen Seite haben wir organisierte Daten – also ein geordnetes Chaos – und auf der anderen Seite das Datenbankmanagementsystem. Das hat aber nichts mit der dunklen und guten Seite der Macht gemein.
Organisierte Daten sind z.B. eine Artikelnummer, eine Produktbeschreibung oder auch die Abbildung dazu. Das Datenbankmanagementsystem übernimmt die Verwaltung dieser Daten. Ich finde, dass diese Informationen für z.B. den Ausbildungsberuf Kaufmann/-frau im E-Commerce (IHK) völlig ausreichend sind und 1:1-Beziehung,1: n-Beziehung oder gar das Entity-Relationship-Modell (ERM) eher etwas für Programmierer sind.
Datenbanksprachen
Wir alle müssen kommunizieren. Nach einem Axiom von Watzlawick ist es prinzipiell nicht möglich – nicht zu kommunizieren. Dies trifft auch auf Datenbanken zu. Genau hierfür existieren dann jedoch Datenbanksprachen, welche Bewirken das diese entsprechende Befehle ausführen und auch Aufgaben erledigen.
Die am meisten angewendete Datenbanksprache stellt wohl SQL (Structured Query Language) dar. Es ist zwar eventuell ratsam einige der Befehle zu kennen, jedoch nicht zwangsläufig erforderlich für jedermann.
Rationale und Dokumentenbasierte Datenbanken
Ich schätze das Thema Datenbanken ist nicht für jeden etwas. Daher noch als letzten Punkt eine Unterteilung in rationale, also tabellenbasierte und dokumentenbasierte Datenbanken.
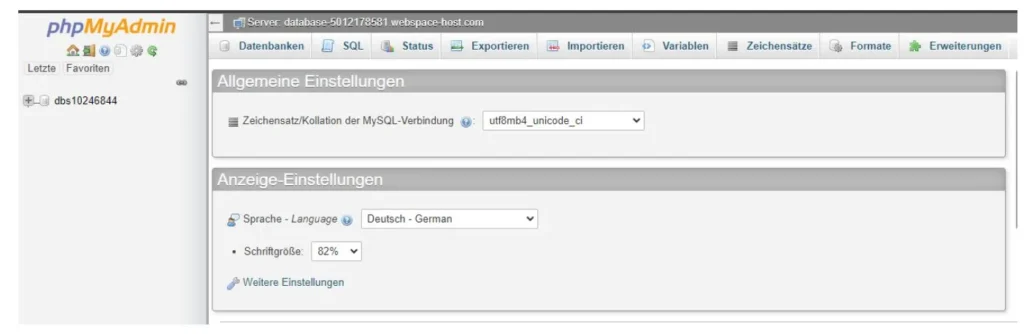
Früher oder später wird der eine oder andere auf Begriffe, wie z.B. MS Access (System aus dem Office-Paket) oder wie ich bei meinem Host auf MySQL stoßen. Der Zugriff auf die Datenbank erfolgt bei mir zumindest mittels phpMyAdmin. Hierzu komme ich später noch einmal. Hierbei handelt es sich um tabellenbasierte Datenbanken.
Dokumentenbasierte Datenbanken hingegen liegen in dem Format XML (Extensible Markup Language) vor. Der Vorteil gegenüber den Tabellenbasierten ist, dass diese hierarchisch strukturierte Daten aufweisen. Das heißt jedoch nicht, dass die rationalen allesamt durch diese ersetzt werden können. Ich denke, das reicht vollkommen aus zu Datenbanken und Webshop-Basics.
Server, Host und Cloud (Webshop-Basics)
Um E-Commerce zu verstehen, muss man auf jeden Falle wissen, was es mit den o.g. drei Begriffen auf sich hat. Auch aus dem Grund des Verständnis um Kosten und die Strukturen.
Server
Ein Server ist in der IT ein Gerät, welches Funktionalitäten bereithält und Daten zur Verfügung stellen kann. Andere Geräte (Client) können dann auf dieses zugreifen und entsprechend die Daten abrufen. In diesem Zusammenhang wird immer von Rechenleistung (CPU-Power) oder Speicherkapazität die Rede sein.
Es gibt verschiedene Gründe, welche für einen eigenen Server sprechen. Der wichtigste Aspekt für mich ist dabei die »Datenhoheit«. Ein anderer z.B. die Unabhängigkeit vom Provider.
Und genau so gibt es auch Gründe, welche dagegen sprechen, sich einen eigenen Server anzuschaffen. Das Hauptargument sind wohl die Kosten. Auch, wenn es bereits möglich ist, sich für kleines Geld einen Server zu kaufen, so benötigt es für E-Commerce entsprechende »Boliden«. Auch die Wartung und Instandhaltung obliegen dann dem Betreiber.
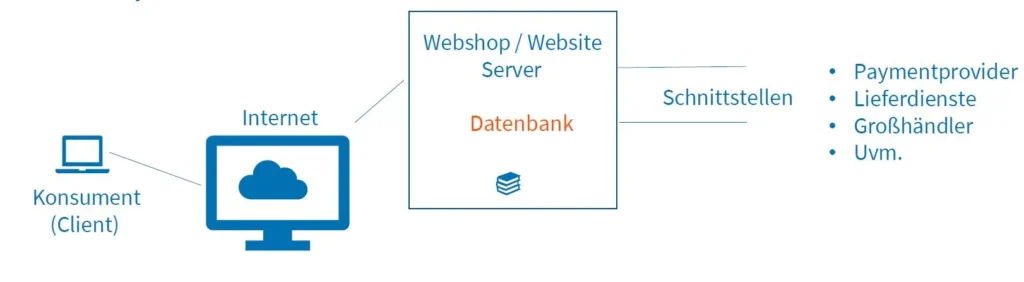
Client-Server-System
Damit sich der Kreis mit Server und Client schließen kann hier eine kleine selbst erstellte Grafik.

Host
Im Kontext einer Website oder eines Webshops greifen die meisten eher auf einen Host zu. Zu Deutsch handelt es sich dabei um eine Herberge. Aber eben nicht für Schüler im Sommer, sondern für die Website bzw. den Webshop. Auch ich verwende einen Host. Dort liegt mein WordPress und dieser Anbieter stellt mir gegen eine monatliche Gebühr das Betriebssystem und die entsprechenden Ressourcen zur Verfügung.
Der Host wird auch hin und wieder als Provider bezeichnet. Auch hier gibt es verschiedene Vorteile und Nachteile. Siehe auch Server. Gerade, was Daten betrifft, vielleicht noch ein wichtiger Hinweis. Es ist notwendig, den Provider in der Datenschutzerklärung zu erfassen. Ebenso macht es auf Basis der DSGVO Sinn, sich für einen europäischen Provider zu entscheiden. Geht immer davon aus, dass die Daten dort zumindest »umgeschlagen« werden. In jedem Falle werdet Ihr einen Vertrag zur Auftragsdatenverarbeitung haben.
Cloud
Die Cloud gab es bereits vor der Cannabis-Legalisierung. Genau genommen gab es Wolken aber auch bereits vor der Cloud. Beim Cloud Computing hingegen handelt es sich ebenso wie beim Host um eine Dienstleistung von Unternehmen. Hier werden Speicherplatz und Rechnenleistung durch einen Anbieter zur Verfügung gestellt. Man beachte jedoch, dass im Unterschied zu einem Host die Daten verteilt auf verschiedenen Servern im Internet liegen welche miteinander verbunden sind.
Das beste Beispiel hierfür ist mit Sicherheit Amazonas AWS. Die Webservices von Amazonas, welche im Jahr 2023 über 90 Milliarden Euro erwirtschaftet haben.
Auch bei Server, Host und Cloud könnte man durchaus noch tiefer in die Materie gehen. Z.B. Was ist ein V-Server? Oder was ist Shared Web Hosting. Ich schätze aber um grundlegende Dinge zu verstehen sollte es so ausreichen. Mir hat es beim Schreiben definitiv geholfen es nochmals Revue passieren zu lassen.
IP, URL-Adresse und Domain (Webshop-Basics)
Damit eine Website oder ein Webshop überhaupt im Internet gefunden werden ist eine Adresse notwendig. Getreu dem Motto. Wo wohnt man denn.
IP-Adresse
IP steht für »Internet Protocol«. Es dient in einem Netzwerk der eindeutigen Identifizierung einer Adresse. Im Internet erfolgt die Vergabe von IP-Adressen durch die IANA. Für euch wichtig zu wissen ist es, dass es sich hierbei um eine Zahlenkombination handelt. Meine IP-Adresse lautet z.B.: 81.169.145.163. Es gibt verschiedene Optionen, eine zu Prüfen, ob eine Website existiert bzw. reagiert. Dies kann mittels eines Ping geschehen. Hierbei werden Datenpakete an eine IP gesendet und auf die Rückantwort der Seite gewartet.
URL-Adresse
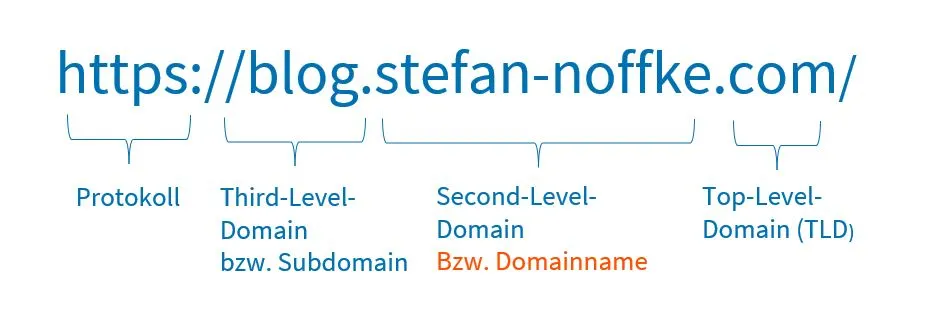
URL ist die Abkürzung für Uniform Resource Locator. Die Funktion der URL ist die Identifizierung und Lokalisierung einer Ressource, wie z.B. einer Website oder eines Webshop. Der Aufbau einer URL stellt sich, wie folgt dar:
Der Aufbau einer URL-Adresse

Links seht ihr das Internetübertragungsprotokoll HTTPS (Hypertext Transfer Protocol Secure), ein Protokoll zur sicheren Datenübertragung. Darauf folgt (insofern vorhanden) eine Subdomain bzw. die Third-Level-Domain. Der eigentliche Name der Domain, kommt an dritter Stelle innerhalb der URL-Adresse. Bei mir ist es Stefan-Noffke.
Als letztes noch die Top-Level-Domain, welche z.B. Länder darstellen die de. (Deutschland),fr. (Frankreich), oder auch .it (Italien). Punkt com z.B. steht für Commercial oder .Biz für Business. Daneben gibt es auch noch geschützte Top-Level-Domains, wie z.B. .gov für Government, welches der US-Regierung vorbehalten ist.
Domain
Domain kommt von Domäne. Mit sehr langem Haar. Die Domain stellt genaugenommen die Gruppe zusammengehöriger Computer in einem Netzwerk dar. Der Name der Domain wiederum ist Bestandteil der o.g. URL-Adresse.
In Deutschland erfolgt die Registrierung der Domain über die DENIC. Zumeist erfolgt die Anmeldung »des Website-Namen« (der Domain) über den Provider (siehe auch Host). Der Domaininhaber, also der Websitebetreiber oder Webshop wird dann zum Domain Owner, d.h. er wird nach Registrierung zum Besitzer der Adresse im www.
Content-Management-Systeme und Shop Systeme (Webshop-Basics)
So. Jetzt geht es in das Eingemachte. Eine Website oder einen Webshop erstellen.
CMS (Content Management System)
Reine Websites zu erstellen, ist in den heutigen nicht wirklich schwer. Hierzu werden sogenannte CMS verwendet. In Deutsch übersetzt handelt es sich hierbei um Systeme, welche den Inhalt verwalten. Wie schon häufig auf meiner Website erwähnt nutzte ich persönlich WordPress. Hierbei handelt es sich um eine kostenlose Open-Source Software (frei zugänglicher Quellcode), welche recht intuitiv in der Bedienung ist.
Daneben gibt es auch noch weitere wie z.B. TYPO3 oder Joomla und noch einige weitere.
Die Funktion der Programme ist jedoch weitgehend identisch. Content erstellen, bearbeiten und auch Organisieren. Egal ob Texte, Bilder einbinden, Videos oder Media-Dokumente, wie z.B. eine PDF-Datei.
Technischer Aufbau eines CMS (Webshop-Basics)
Interessant für den einen oder anderen sollte noch der technische Aufbau bzw. Hintergrund eines CMS, wie z.B. WordPress, sein.
HTML
Das Grundgerüst von Internetseiten bildet noch immer HTML. Die Programmiersprache HTML bzw. Hypertext Markup-Language stellt eine maschinenlesbare Sprache für die:
- Darstellung
- Gliederung
- und Formatierung von Texten dar.
Genau genommen ist HTML für die Struktur eines Dokumentes verantwortlich. Diese Struktur ist immer identisch und beginnt mit <html> gefolgt von dem Kopfteil <head>, welche Informationen für die SERPS liefern über den sichtbaren Teil innerhalb des <body> bis zum Ende </html>. Der Backslash beendet das Dokument sozusagen wieder.
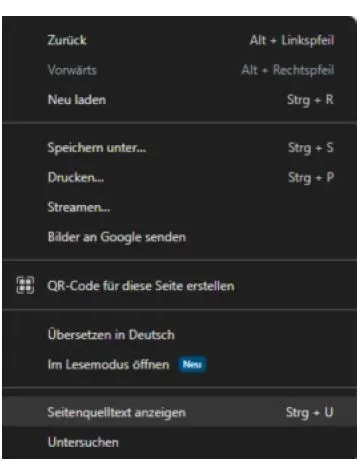
Ich kann jedem Betreiber einer Website oder zukünftigen Webshop-Vertrieb nur nahelegen, sich zumindest Grundkenntnisse in diesem Bereich anzueignen. Wie in meinem Beitrag zum Thema Linkbuilding geschrieben, kann ich die kostenlose Lernsoftware SELF-HTML jedem empfehlen. Hiermit habe ich mich Mitte der 90er Jahre auch einmal intensiv mit diesem Thema auseinandergesetzt. Aus diesem Jahr stammt auch das Programm 1995. Um sich den Seitenquelltext einer Website anzeigen zu lassen genügt es das Menü mit der linken Maustaste zu öffnen und dann »Seitenquelltext anzeigen auszuwählen«.

CSS (Cascading Stylesheed)
Das CSS wurde später zu HTML ergänzt. Anfangs waren die Seiten ja Schwaz / Weiß und in Bunt. Befehle wie »bg-color« in HTML haben zwar eine sagenhafte Wirkung erzielt (Humor). Da musste aber mehr her.
CSS ist verantwortlich für das Design einer Website bzw. eines Webshop. Es ist verantwortlich für die Farben, die Schriftgrößen und vieles mehr. Aber keine Angst Neulinge des schnellen Geldes mittels Dropshipping. Die heutigen CMS Systeme ermöglichen durch das GUI (Graphical User Interface) und Drag and Drop eine komfortable Bedienung und Einrichtung.
Da der Aufwand, Internetseiten mit einfachen Texteditoren zu erstellen, zu aufwändig wurde, kamen o.g. Programme hinzu, welche es mittels Editoren ermöglichen, ohne Programmierkenntnisse Websites und Shops binnen kürzester Zeit zu erstellen.
HTML und WYSIWYG-Editoren
Ein HTML-Editor ist in der Lage, HTML, JavaScript und CSS zu verarbeiten. Damit nichts schiefgeht verfügen diese über eine automatisierte Fehleranalyse und stellen einzelne Sektionen eines Script durch farbliche Markierungen dar.
Der WYSIWG-Editor ist meist »voreingestellt«. In WP müsst Ihr erst zum HTML-Editor umschalten und ansonsten gilt: What you see is what you get bzw. Was Du siehst, ist was Du bekommst. Alles ist visuell dargestellt. Du änderst die Farbe von Grün in Rot. Du siehst es, Du musst nicht im Quellcode Colour Red oder Blue manuell eintippen. Einen letzten Punkt zum technischen Aufbau eines CMS möchte ich dir noch mit auf die Reise geben.
File Transfer Protocol (FTP)
Sorry, das es so viele Abkürzungen und Begriffe sind. Dennoch sind alle für das Grundverständnis als Webshop-Basics erforderlich.
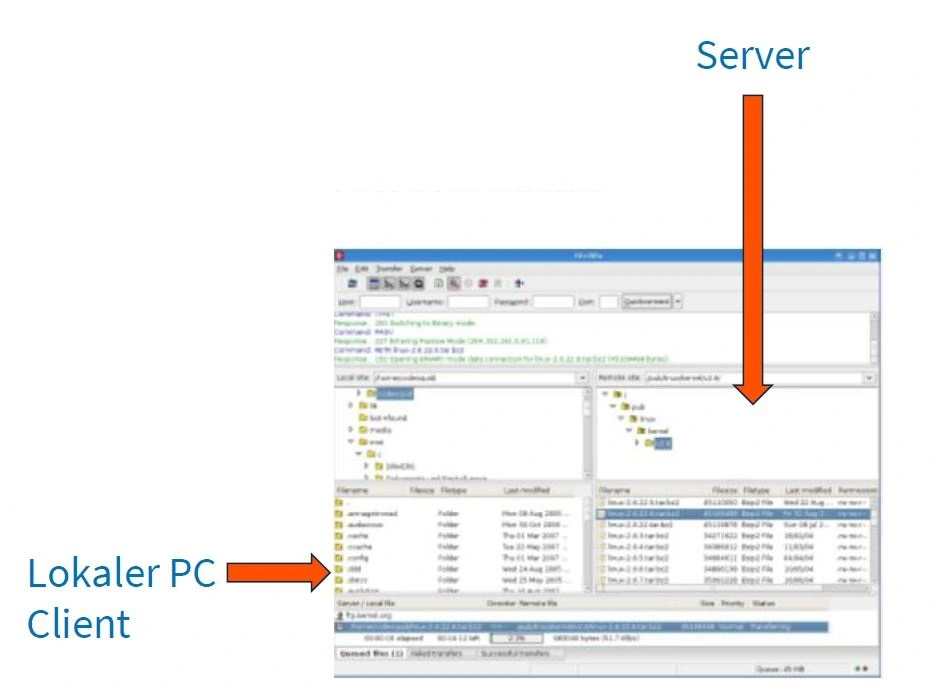
Das Filetransferprotokoll oder kurz FTP dient der Datenübertragung zwischen einem Internetserver und einem Client. Beides könnt Ihr weiter oben nochmals nachlesen. Das Programm ist entweder bereits in der Internetsoftware integriert oder man nutzt ein Extraprogramm, wie ich als Beispiel. Damit ich auf gewisse Dateien meiner Website direkt zugreifen kann benötige ich hin und wieder FileZilla. Ein Freeware-Tool um auf meine Dateien zugreifen zu können, welche bei meinem Provider / Host bzw. auch Anbieter liegen. Das war es aber wirklich mit diesem technischen Kram. Fast.

JavaScipt und PHP
Da habe ich doch fast zwei wichtige Begriffe der Webshop-Basics überschrieben. Nicht übersehen, sondern vergessen darüber zu schreiben. Was hat es nun noch damit auf sich? Ich mache es kurz und knapp JavaScipt reagiert auf die Eingaben eines Users / Visitors und besitzt eine gewisse »Systemlogik«. Ein Ziel von Java ist es die Benutzbarkeit zu verbessen bzw. überhaupt zu gewährleisten – auf der anderen Seite frisst es unheimlich Ressourcen. Java muss eben erst ausgeführt werden. Ein greifbares Beispiel ist hierzu der Cookie Banner.

Wichtig zu erwähnen ist, das JavaScript im Browser des Client ausgeführt wird. Siehe auch oben Client Server System.
PHP bzw. Personal Home Page Tools ist für die Darstellung dynamischer Websites erforderlich. Im Unterschied zu Java wird das PHP-Script auf dem Webserver ausgeführt. Beispiele hierfür sind u.a. die Suchfunktion, aber auch die Datenablage. Kindly Reminder – eine unfreundliche Erinnerung, das phpMyAdmin ein Tool ist, welches Anlage und Verwaltung von Datenbanken ermöglicht.

Shop Systeme (Webshop-Basics)
Im Vergleich zu einer reinen Website, welche den meisten Unternehmen dem Branding Building dient kann man mittels eines Shop Systems auch Artikel verkaufen. Ein Shopsystem ist natürlich durch seinen transaktionellen Aspekt gekennzeichnet. Shop Systeme verfügen im Vergleich zu einem Content Management System über Funktionen wie z.B.: Den Warenkorb, den Checkout-Prozess und die Anbindung an Versanddienstleister.
Viele Shopsysteme beinhalten wiederum direkt ein CMS für die Produktdarstellungen im Internet. Bei dem CMS WordPress verhält es sich jedoch etwas anders. Ohne zu tief auf den Aufbau des CMS einzugehen finden sich in diesem Millionen verschiedener Plugins. Plugins stellen Erweiterungen des CMS dar.

Unter anderem jener eines Shops Systems – WooCommerce.
- Wichtig zu Wissen ist definitiv, das hierbei viele rechtliche Aspekte einzuhalten sind. Für einen Webshop sind wesentlich mehr Seiten vorgeschrieben als für eine Website. Dennoch sollte ich an dieser Stelle kurz die obligatorischen Seiten aufführen, welche vorhanden sein müssen.
Erforderliche Seiten / Pages für Websites und Webshop (Webshop-Basics)
Für Websites sind folgende Seiten relevant:
- Startseite statisch oder dynamisch bei einem Blog.
- Das Impressum, welches über den Betreiber der Website oder des Webshop informiert.
- Die Datenschutzerklärung, welche Auskunft darüber gibt, welche Daten in welchem Umfang zu welchem Zweck erhoben werden.
Auf die Startseite werde ich irgendwann einmal genauer eingehen – im Rahmen UX wahrscheinlich. Einer meiner ersten Beiträge war zum Thema Datenschutzerklärung. Haken dran. Zum Impressum habe ich noch keinen Beitrag. Es lohnt sich quasi gar nicht wirklich, daher Fackel ich das hier einfach mal mit ab.
Anbieterkennzeichnung / Impressum
Das Impressum einer Website muss für alle Auftritte im Internet angegeben werden, welche einen kommerziellen Charakter haben, oder auch Gewinne erzielen könnten. Ganz wie die meinige. Und seid es nur ein Euro. Pflichtangaben in einem Impressum sind grundsätzlich:
- Der Seitenbetreiber
- Bei Redaktionellen Inhalten, wie einem Blog, der für den Inhalt Verantwortliche
- Name und Vorname des Seitenbetreibers
- Die Anschrift des Betreibers der Website / des Webshop
- Eine E-Mail Adresse
- Eine Rufnummer oder die Möglichkeit einer schnellen Kontaktaufnahme
Anmerkung nur am Rande. Die Pflichtangaben der Anbieterkennzeichnung betreffen auch Influencer. Social-Media Profile müssen immer über eine Anbieterkennzeichnung verfügen oder einen direkt aufrufbaren Link zum Impressum der Website! Für ein Unternehmen (mitunter freiberuflich Selbstständige) kommen noch folgende weitere Angaben hinzu:
- Die Rechtsform (GbR, GmbH usw.)
- Vertretungsberechtigte
- Die Umsatzsteuernummer, wenn vorhanden
- Der Registereintrag, wenn vorhanden
Für bestimmte Tätigkeiten bzw. Bereiche gibt es noch weiterhin berufsspezifische Pflichtangaben. Dies betrifft z.B. Anwälte, Steuerberater oder Apotheken. Ich merke an. Diese Angaben sind ohne Webshop für eine reine Website erforderlich. Bei Webshops kommen zu o.g. Pages / Seiten noch folgende weitere verpflichtend oder obligatorisch hinzu:
- Die AGB
- Eine Widerrufsbelehrung nebst Widerrufsformular (Widerrufsrecht)
- Die FAQ
- Die Kontakt-Seite
- Je nach Sortiment Batterieentsorgung uvm.
Seiten / Pages für Webshops
Das Widerrufsrecht findet Ihr bereits auf meiner Website. Ebenso die FAQ und unter einer Kontaktseite kann sich jeder etwas vorstellen. Themen wie z.B. die Batterieentsorgung oder die Textilkennzeichnungsverordnung sind zu spezifisch auf eine Branche bezogen.
Für einen Webshop gilt es die AGB zu verfassen. Auch besser bekannt als das »Kleingedruckte«. Bei Websites sind es häufig die Nutzungsbedingungen. Der Unterschied zu den AGB ist, das diese Bestandteil eines Kaufvertrag werden. Wie bei dem Thema Impressum lohnt sich für mich hierzu nicht einen separaten Blogbeitrag zu erstellen, so das ich gleich hier kurz darauf eingehen werde.
Die AGB
Bei den AGB handelt es sich um Vertragsbedingungen, welche für eine Vielzahl von Verträgen vorformuliert werden. Die Gründe, welche aus Sicht eines Onlineshops für AGB sprechen sind u.a. die Begrenzung des individuellen Vertragsrisikos (z.B. Eigentumsvorbehalt) und die Zeit- und Kostenersparnis. Geht einfach davon aus, das Ihr nicht zu jeder Bestellung im Internet (Kaufvertrag) alles individuell für Müller, Maier und Schulz erstellen wollt. Weiterhin existieren eine Vielzahl von unwirksamen Klauseln.
Hierauf muss ich nicht genauer eingehen, denn diese sind ja unwirksam. Insofern Sie gegen geltendes Recht verstoßen, so greifen die gesetzlichen Bestimmungen. Neben der Datenschutzerklärung in einem Webshop rate ich jedem dringend ebenso, die AGB immer mittels eines Juristen zu erstellen und niemals auf eigene Faust oder mittels kostenloser Programme, welche eine Rechtssicherheit suggerieren! Gerade jene, welche AGB prinzipiell nur überfliegen sollten sich dessen im Klaren sein.
Hinweise und Pflichtangaben für Webshops
Als letzten Punkt in diesem durchaus weitreichenden Beitrag möchte ich euch noch kurz auf die Themen Online-Streitbeilegung und Disclaimer hinweisen.
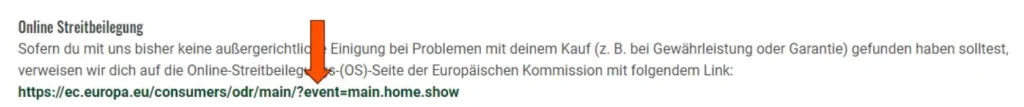
Die Online-Streitbeilegung ist eine Sonderform der Streitbeilegung (OS bzw. ODR = Online Dispute Resolution). Ihr seid des englischen mächtig, wie Heman. Sauber. Eine Lösung finden für einen Streit. Onlineshops in der EU sind hierzu verpflichtet. Verpflichtet einen entsprechenden Link auf der Website bereitzustellen, welcher einen Hinweis auf die OS gibt und welcher zur Plattform der EU führt.
Wichtig hierbei ist einzig der Link. Der Passus »Wir sind nicht verpflichtet und nicht bereit, an Streitbeilegungsverfahren vor einer Verbraucherschlichtungsstelle teilzunehmen« genügt um genau jenes auch zu erreichen.

Der Disclaimer bzw. Haftungsausschuss findet sich auf den meisten Websites oder auch Shops. Zumeist ist dieser jedoch wirkungslos und mitunter falsch formuliert bereits abmahnfähig. Daher findet Ihr auch keinen mehr in meinem Impressum. Prinzipiell gilt, das Internetseitenbetreiber grundsätzlich für die Inhalte Ihrer Website haften. Das beinhaltet eben auch Links, welche neuen Content aufweisen. Ich vermute ca. 3000 Wörter und ein paar Bilder reichen um den Beitrag Webshop-Basics zu finalisieren.
Insofern Ihr selbst daran interessiert seid, einen Webshop zu eröffnen, empfehle ich euch im Anschluss den Beitrag zum Thema einen Onlineshop aufbauen zu lesen.
Foto 1 (oben): Pexels / Pexels Lizenz (Frei)
Alle weiteren Bilder Screenshots © bei mir.

Schreibe einen Kommentar