Die Bedeutung der User Experience (UX) im digitalen Zeitalter ist entscheidend für den Erfolg von Websites und Online-Shops. Eine optimale UX trägt maßgeblich zur Steigerung der Conversion Rate und zur Kundenbindung bei. Sie sorgt dafür, dass Besucher problemlos und angenehm durch die Seite navigieren können, was zu höheren Conversions und langfristigen Kundenbeziehungen führt. Unternehmen sollten die Benutzererfahrung kontinuierlich optimieren, um im wettbewerbsintensiven Internet erfolgreich zu sein.
Stell dir Folgendes vor: Du bist in einem Supermarkt. Die Produkte sind in den Regalen unorganisiert und wild verteilt. Kunden verirren sich in Sackgassen oder wählen Wege, die im Nichts enden. Die Kasse ist hinter einer geheimen Tür versteckt, die Du nur finden kannst, wenn Du eine spezielle Fliese auf dem Boden drückst. Verrückt, oder? Das wäre ein negatives Beispiel der UX. Und verwechselt mir bitte die User Experience (UX) nicht mit der Customer Experience (CX).
Was ist User Experience (UX)?
User Experience bezieht sich auf das Gesamterlebnis eines Nutzers, wenn er mit einer Dienstleistung oder einem Produkt interagiert. Dies schließt Aspekte wie die Benutzerfreundlichkeit einer Website (Usability), die Ladegeschwindigkeit (Pagespeed), die Navigation, die Darstellung von Inhalten und deren Relevanz ein. Eine hervorragende UX schafft eine nahtlose und angenehme Erfahrung für die Kunden, die sie beim Online-Einkauf begleitet (Check-Out-Prozess).
UX ist wie die geheime Zutat in Ihrem Lieblingsrezept. Sie ist unsichtbar, aber unglaublich wichtig. Eine gute UX macht die Interaktion mit Ihrer Website oder App so mühelos, dass die Nutzer nicht einmal darüber nachdenken müssen. Es ist wie ein unsichtbares Lächeln, das Ihre Kunden willkommen heißt und ihnen sagt: „Bleib doch ein bisschen, hier ist alles so einfach und angenehm.“
Grundsätzlich umfasst UX somit:
- Visuelles Design (Bilder, Symbole und Farben)
- Informationsarchitektur (Sinnvolle Struktur und Aufbau)
- Interaktionsdesign (Intuitiv und Effizient nutzbar)
- Usability (Bedienbarkeit der Site oder auch App)
Warum ist UX im E-Commerce wichtig?
- Höhere Conversion-Raten: Eine intuitive und benutzerfreundliche Website kann die Wahrscheinlichkeit erhöhen, dass Besucher zu zahlenden Kunden werden. Wenn die Nutzer sich auf Ihrer Seite wohlfühlen, sind sie eher bereit, den Kauf-Button zu drücken. Eine durchdachte UX kann die Konversionsrate steigern, als ob Ihre Produkte mit einem unsichtbaren Magneten ausgestattet wären.
- Kundenbindung: Zufriedene Kunden kehren eher zurück und empfehlen den Shop weiter. Eine Webseite mit hervorragender UX ist wie ein guter Witz – man möchte ihn immer wieder hören (oder in diesem Fall, die Seite besuchen). Wenn die Nutzer eine positive Erfahrung machen, kommen sie zurück, und das ist Gold wert!
- Wettbewerbsvorteil: In einem hart umkämpften Markt kann eine hervorragende UX den Unterschied ausmachen. Insofern Du eine durchdachte User Experience bieten kannst hebst Du dich durchaus von 0815 Onlineshops bzw. auch Websites ab.
In Summe sollte die User Experience (UX) bereits beim Entwurfsprozess eines Webshops eine große Rolle spielen. Und dies vom ersten Sketch, über den Prototypen bis hin zum finalen Webshop. Gleiches gilt natürlich für einen Website-Relaunch und prinzipiell muss die UX stets im E-Commerce berücksichtigt werden. Ein kleines Add-On dieses Beitrag stellt der Entwurfsprozess eines Webshops dar. Das final die meisten oben genannten Punkte berücksichtigt werden müssen und in einem Prototyp bereits Interaktion abgebildet werden kann.
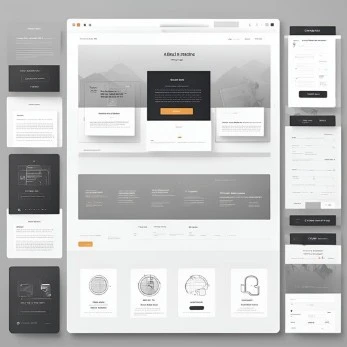
Designprozess eines Webshops – User Experience (UX) Design
Typischer Ablauf des Designprozess eines Webshops unter Berücksichtigung der User Experience (UX).
Der Entwurf eines Sketch. (Low Fidelity Prototype)
Hierbei handelt es sich um eine ganz einfach Skizze. Meist handgezeichnet, um grob die Anordnung der einzelnen Elemente der Website, sowie die Seitenaufteilung darzustellen.

Das Wireframe
Stellt die nächste Stufe im Entwicklungsprozess dar. Synonyme hierfür sind u.a. Website-Drahtmodell oder auch Seitenschema. Die Erstellung eines Wireframe erfolgt bereits digital. Ein gutes Wireframe ist essenziell für erfolgreiche Webprojekte und bildet die Basis für ein strukturiertes Design. Sinn dahinter ist die Anordnung einzelnen Objekte und auch die Größe der Elemente abzubilden.

Mockup
Durch die Verwendung von Mockups können UX-Designer sicherstellen, dass das Endprodukt nicht nur funktional, sondern auch optisch ansprechend ist. Daher tragen sie wesentlich dazu bei, eine benutzerzentrierte und intuitive Designlösung zu entwickeln. Basis eines Mockup stellt das vorher erstellte Wireframe dar.

Prototypen (Klickdummys)
Die letzte Stufe im Entwicklungsprozess stellt dann einen sogenannten Prototyp dar. In diesem Falle ein High Fidelity Prototype. Das Mockup konzentriert sich primär auf das Design einer Website bzw. eines Webshop. Ein High Fidelity Prototype hingegen kann zudem Interaktionsdesign, als auch mögliche Usability abbilden. Bezahlpflichtige und mitunter auch kostenlose Softwarelösungen ermöglichen die Darstellung der Website und die Möglichkeit, zwischen einzelnen Pages zu klicken. Daher werden diese auch liebevoll unter Developern als Klickdummy bezeichnet.

Hierzu kann ich sogar mal ein schönes Video empfehlen. UX Prototyping von Indra Burkhart. Das ist sogar ein Do-Follow Link for free.
Tipps zur Verbesserung der UX im E-Commerce
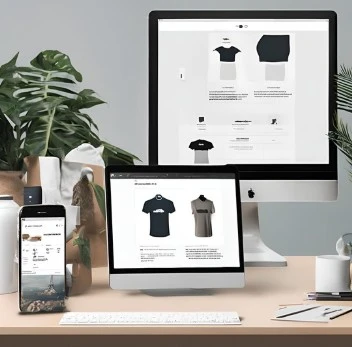
- Mobile Optimierung: Da immer mehr Kunden über mobile Geräte einkaufen, ist eine mobilfreundliche Website unerlässlich. Stelle sicher, dass deine Seite auf allen Geräten gut aussieht und funktioniert. Du kannst auch die Website ganz einfach aufrufen und dann F12 drücken. Oben ist ein Dropdown Menü zu finden, worüber Du verschiedene Responsive Darstellungen prüfen kannst.
- Schnelle Ladezeiten: Lange Ladezeiten können Besucher abschrecken. Optimiere Bilder und nutze Caching-Techniken, um die Geschwindigkeit zu erhöhen. Das Thema Pagespeed findest Du bereits in den Beitrag zu Nutzungsprozessen und unter Suchmaschinenoptimierung (SEO). Dort findest Du die Information, wie es möglich ist die Ladezeiten eines Webshop / einer Website zu überprüfen.
- Einfache Navigation: Eine klare und intuitive Navigation hilft den Nutzern, schnell das zu finden, was sie suchen. Verwende klare Kategorien und eine Suchfunktion. Hierzu zählt selbstverständlich auch das Linkbuilding und insbesondere die interne Verlinkung einer Website. Ein simpler und verständlicher Aufbau, sprechende Links und auch die Breadcrumb Navigation (»Brotkrümelnavigation«) steigern die User Experience (UX) erheblich
- Attraktives Design: Ein ansprechendes Design, das die Markenidentität widerspiegelt, kann das Vertrauen der Nutzer stärken. Das geht schon ein wenig in Richtung in Customer Experience, obgleich diese Worte nicht synonym verwendet werden können. Siehe auch oben im Designprozess ist das Thema Konsistente Markenwahrnehmung auch bei UX zu berücksichtigen.
- Relevante Inhalte: Biete informative und relevante Inhalte, die den Bedürfnissen deiner Kunden entspricht. Produktbeschreibungen sollten detailliert und ansprechend sein. Mittels Unique Content ist es dir zudem Möglich dich vom Wettbewerb abzuheben. Kompakte Informationen ohne viele Umschweife können durchaus einen höheren Mehrwert darstellen, als lange und umfangreiche Fließtexte.
- Feedback-Mechanismen: Ermögliche es Nutzern, Feedback zu geben, um kontinuierlich Verbesserungen vornehmen zu können. Die Weiterentwicklung benutzerfreundlicher Websites findet ständig statt. Es beschränkt sich nicht nur auf den Entwurfsprozess oder Relaunch einer Website oder eines Webshops. Nutzerfeedback bietet dir hier die Möglichkeit eventuelle Lücken zu schließen und allgemeiner »Betriebsblindheit« vorzubeugen.
Die Optimierung der User Experience ist ein fortlaufender Prozess, der sorgfältige Planung und regelmäßige Anpassungen erfordert. Durch die Fokussierung auf eine hervorragende UX können E-Commerce-Unternehmen nicht nur ihre Umsätze steigern, sondern auch langfristige Beziehungen zu ihren Kunden aufbauen.
Eine hervorragende User Experience ist das Geheimrezept für den Erfolg Deiner Webseite. Sie ist wie der unsichtbare Dirigent einer Symphonie, der dafür sorgt, dass alle Elemente harmonisch zusammenarbeiten, um ein unvergessliches Erlebnis zu schaffen. Also, mache deine Webseite zu einem Ort, an dem sich deine Nutzer willkommen und verstanden fühlen.
Zusätzlich lege ich euch meinen Beitrag zu Webshop-Basics an das Herz. Dieser bringt dann mehr Zusammenhang.
Dieser Text wurde auch mittels Wissen einer KI erstellt. Und von mir verfeinert.
Fragen und Antworten zur User Experience (UX)
Warum ist UX wichtig für digitale Produkte?
Eine gute UX verbessert die Zufriedenheit der Nutzer, fördert die Kundenbindung und kann die Konversionsraten erhöhen. Sie hilft, die Bedürfnisse der Nutzer zu erfüllen und sorgt dafür, dass sie gerne mit dem Produkt interagieren.
Welche Elemente gehören zur UX-Design?
UX-Design umfasst Usability, Informationsarchitektur, Interaktionsdesign, visuelles Design, Benutzerforschung und Prototyping. Diese Elemente arbeiten zusammen, um eine positive Benutzererfahrung zu schaffen.
Wie unterscheidet sich UX von UI (User Interface)?
UX bezieht sich auf das gesamte Erlebnis des Nutzers, während UI das spezifische Design der Benutzeroberfläche ist. UI ist ein Teil der UX, konzentriert sich aber auf das visuelle Layout und die Interaktionselemente.
Welche Rolle spielt Benutzerforschung in der UX?
Benutzerforschung ist entscheidend, um die Bedürfnisse, Verhaltensweisen und Vorlieben der Nutzer zu verstehen. Sie liefert wertvolle Einblicke, die das UX-Design leiten und sicherstellen, dass das Produkt den Erwartungen der Nutzer entspricht.
Wie wird die Effektivität von UX-Design gemessen?
Die Effektivität wird durch Metriken wie Benutzerzufriedenheit, Fehlerrate, Verweildauer, Konversionsrate und Net Promoter Score (NPS) gemessen. Diese Kennzahlen helfen, die Stärken und Schwächen des UX-Designs zu identifizieren.
Was ist ein Usability-Test?
Ein Usability-Test ist eine Methode zur Bewertung der Benutzerfreundlichkeit eines Produkts, indem echte Nutzer Aufgaben ausführen und Feedback geben. Er hilft, Probleme zu identifizieren und Verbesserungsmöglichkeiten aufzuzeigen.
Wie kann Barrierefreiheit in der UX verbessert werden?
Barrierefreiheit kann durch die Implementierung von Standards wie der Web Content Accessibility Guidelines (WCAG) verbessert werden. Dazu gehören klare Navigation, alternative Texte für Bilder und die Unterstützung von Tastaturbedienung.
Welche Tools werden im UX-Design verwendet?
Zu den gängigen UX-Design-Tools gehören Sketch, Adobe XD, Figma, InVision und Axure. Diese Tools unterstützen das Prototyping, Wireframing und die Zusammenarbeit im Designprozess.
Wie bleibt man in der sich ständig entwickelnden UX-Welt aktuell?
Um auf dem Laufenden zu bleiben, sollten UX-Designer regelmäßig Blogs, Fachartikel und Bücher lesen, an Konferenzen und Webinaren teilnehmen und sich mit anderen Fachleuten vernetzen. Kontinuierliches Lernen und der Austausch von Best Practices sind entscheidend.

Schreibe einen Kommentar