Inhaltsverzeichnis
Die Barrierefreiheit und das Barrierefreiheitsstärkungsgesetz (BFSG) sind neben der Usability oder UX eines Webshops bzw. einer Website eines der aktuell wichtigen Themen im E-Commerce. Ob meine Website diesen Anforderungen ebenso gerecht werden muss, lasse ich an dieser Stelle außen vor. Auf meiner Startseite schreibe ich, dass ich mich mit dem Menschsein und dem Menschen auseinandersetze. Insbesondere aus diesem Grund ist es meine Pflicht, meine Website allen Menschen auch zugänglich machen zu können.

Die Grundlagen der Barrierefreiheit von Websites bilden u.a.
Das Barrierefreiheitsstärkungsgesetz (BFSG) mit der Verordnung vom 16. Juli 2021 und die
Web Content Accessibility Guidlines 2.1 (WCAG 2.1).
Das Ziel ist es, Webdesign und Webentwicklung (Anpassung) für Menschen mit Behinderung so barrierefrei wie möglich zu gestalten. In dem Link der Web Content Accessibility Guidelines oben könnt Ihr die vier Prinzipien der Barrierefreiheit nochmals im Überblick sehen, auf welche ich nun folglich im Kontext genauer eingehen werde.
Wahrnehmbarkeit (BFSG)
Gerade im Jungle des Internet empfinde ich das Thema der Wahrnehmbarkeit als signifikant wichtig. Lest hierzu unbedingt nochmals meine Gedanken zum Thema Reizüberflutung und Digitalisierung. Im Zusammenhang mit der Barrierefreiheit und dem Gesetzgeber gilt er hierbei das sogenannte Zwei-Kanal-Prinzip umzusetzen.
Das habe ich in meinen Track »Treibholz« aus dem Jahr 2007 wie folgt formuliert:
»Durch die Sprache können Blinde wieder sehen,
durch die Bilder Taube etwas verstehen.«
Und genau das besagt nun das Barrierefreiheitsstärkungsgesetz (BFSG) mit dem Zwei-Kanal-Prinzip.
- Sichtbare Informationen hörbar machen
- Hörbare Informationen sichtbar machen
- Informationen nicht nur über Farben transportieren (Ausgleich Farbblindheit bzw. Rot-Grün Schwäche)
In der Praxis wird dies z.B. durch Alternativtexte für Bilder, sogenannte Alt-Tags, umgesetzt, was zudem noch der Suchmaschinenoptimierung dienlich ist.
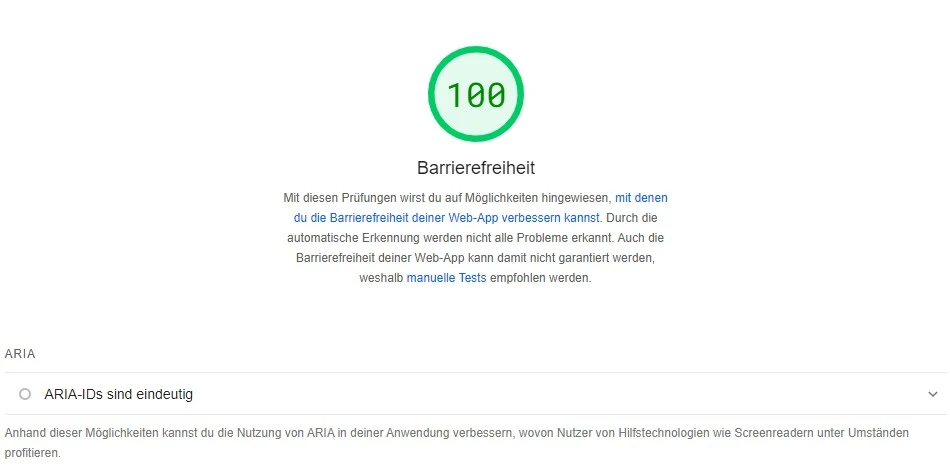
Zusätzlich bin ich durch eine Fehlermeldung bei Google Page Speed neulich auf die ARIA-IDs gestoßen. Diese liefern zusätzliche Informationen über ein Objekt auf einer Website und diesen ebenso der Barrierefreiheit.

Hier hatte ich das Problem, dass einige Icons auf der Website keine Beschreibung hatten und konnte dies nur mir dem Wissen um die ARIA-IDs nachträglich anpassen.
Durch das BFSG wird gefordert, dass die Zeitdauer bei zeitgesteuerten Medien veränderbar ist. Als praktisches Beispiel hierzu könnt Ihr meine Musik pausieren oder auch die Geschwindigkeit verändern. Ob dies nun doppelt so schnell noch nachvollziehbar ist, lasse ich einfach mal dahingestellt.
Weiterhin sollen im Rahmen der Wahrnehmbarkeit die Textgrößen anpassbar sein und ebenso die Kontrastverhältnisse eine gute Unterscheidung bieten. Hier freue ich mich, das WordPress an ganz vielen Stellen bereits barrierefrei gestaltet ist. Allein die Information bei der aktuelle Version:
»Mehr als 55 Korrekturen und Verbesserungen für die Barrierefreiheit konzentrieren sich auf grundlegende Aspekte des WordPress-Erlebnisses, insbesondere auf die Datenansicht in der neuen Website-Bearbeitungsoberfläche und auf Bereiche wie den Inserter zur Verwaltung von Blöcken und Vorlagen mit Tastaturbefehlen.«
stimmt mich recht zuversichtlich mich weiter auf meine Kompetenzen, »Das Erstellen von Beiträgen« zu konzentrieren.
Zusätzlich noch der Hinweis, das es mit den gängigen Browsern relativ unkompliziert möglich ist den Text einer Website zu vergrößern.
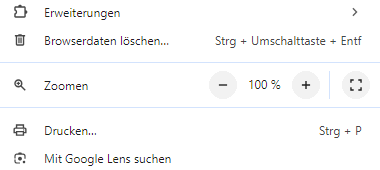
Bei Google Chrome geschieht es indem man über das 3-Punkt-Menü des Browsers (oben rechts) den Unterpunkt Zoomen verwendet:

Variante B ist die Taste Strg (Steuerung) gedrückt zu halten und dann das Mausrad auf der Seite nach oben zu scrollen. Natürlich nur, wenn eine Maus vorhanden ist.
Ein weiterer Punkt der Richtlinien in Bezug auf die Wahrnehmbarkeit ist, dass Videos mit Untertiteln angeboten werden sollen. Ich glaube aber, dass dies heute schon fast Standard ist, aber eben für Webshop-Betreiber auch mit einem hohen Aufwand verbunden ist.

Ich bin hier bei meinen Datenschutzhinweisen und den Nutzungsbedingungen zudem noch einen Schritt weitergegangen und habe den Text zusätzlich als Audiodatei hinterlegt. Hier ein Beispiel zu der Einleitung dieser:
Als weitere Zusatzfunktion dieser Website wurde ein Plugin installiert, welches für längere Blogbeiträge oder auch Seiten ein Inhaltsverzeichnis zur Verfügung stellt. Somit ist es leicht möglich, zu einzelnen Unterpunkten zu gelangen.
Bedienbarkeit (BFSG)
Die Bedienbarkeit stellt ein Weiteres Prinzip der Barrierefreiheit von Websites dar. Im Fokus steht, dass diese auch für Menschen mit Behinderung bedienbar sein müssen.
Die Bedienung mittels der Tastatur ohne eine Maus ist hierbei ein praktisches Beispiel. Konkret könnt Ihr meine Website z.B. über die Tastatur steuern. Folgende Tastaturbefehle könnt Ihr verwenden um diese Website ohne eine Maus nur mittels einer Tatstatur zu bedienen:
| Taste | Funktion |
| TAB (Tabulator-Taste, unterhalb ESC, manchmal zwei entgegengesetzte Pfeile) | Navigation durch die aktiven Elemente (Element wird umrahmt) |
| TAB + Shift | Navigation Rückwärtig durch die aktiven Elemente |
| ENTER | Aktivierung des ausgewählten Elements z.B. Blog |
Das sind nur ein paar Beispiele für die Navigation via Tastatur. Ich bin mir sicher das es je nach Umfang der Website und Funktion dieser noch viel mehr Funktionen für Tasten geben wird.
Und weiter im Unterpunkt der Bedienbarkeit. Was mir besonders an den Richtlinien gefällt ist:
Auf Blinken und Blitzen wird verzichtet, um für Menschen Epilepsie Anfälle zu vermeiden! Das unterschreibe ich sofort. Hier ein Popup, da blinkt etwas. Es kann schon etwas anstrengend sein. Und die Usability beinhaltet selbst verständlich eine gute Orientierung auf einer Website. Hierzu zählen u.a. auch eindeutige und klare Linktexte.
Zum Thema Usability einer Website werde ich irgendwann einmal einen weiteren Beitrag verfassen. Dies hier bezieht sich primär auf die Barrierefreiheit und die Steuerung der Elemente dieser via Tastatur.
Verständlichkeit (BFSG)
Die Verständlichkeit ist zumindest auf meiner Website ein Knackpunkt, welcher durch mein SEO-Tool gern einmal moniert wird. Hierbei geht es auch um die Lesbarkeit eines Textes.
Es gilt der Texte sollte: Gut lesbar und Verständlich sein.
Dies beinhaltet es eine möglichst klare und einfache Sprache zu verwenden. Erläuterungen zu Fachbegriffen unterstützen die Barrierefreiheit ebenso, wie die Verwendung von bekannten Begriffen und das ausschreiben von Abkürzungen. Somit ist es auch kognitiv beeinträchtigten Menschen besser möglich die Inhalte besser zu Verstehen. Die Verständlichkeit und Usability respektive Bedienbarkeit sind somit ganzheitlich bei der Gestaltung des Webshops bzw. Anpassung zu berücksichtigen.
In dem Gesetz fällt auch der Begriff Konsistenz. Hiermit wird sich auf eine einheitliche Darstellung und Navigation innerhalb der Website bezogen. An dieser Stelle gehe ich einfach nochmals kurz auf das Thema Permalinks ein.
Permalinks
Häufig werden diese im Bereich der Suchmaschinenoptimierung (SEO) auch als »sprechende URL« bezeichnet.
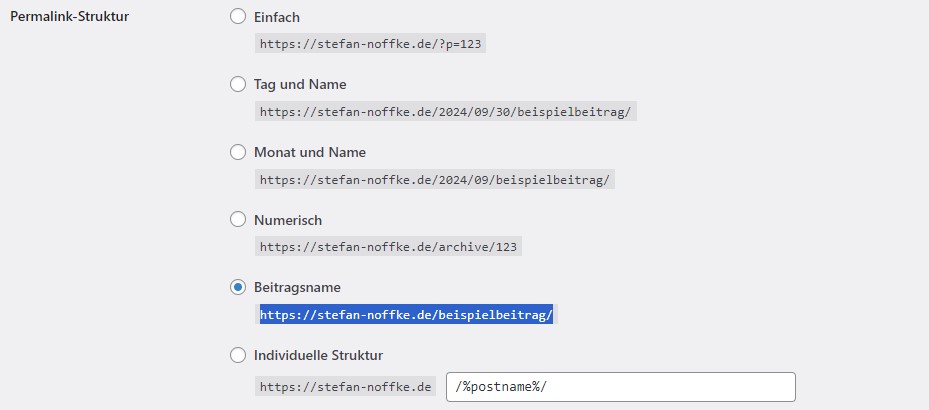
Es handelt sich hierbei um URL-Adressen, welche eine exakte Bezeichnung aufweisen. Unter der Thematik Linkbuilding bin ich gar nicht so konkret darauf eingegangen, so das ich dies hier an dieser Stelle kurz nachhole. Allein dieser Beitrag hier kann in der Darstellung unterschiedlich erfolgen:
Einfach: https://stefan-noffke.de/?p=123
Tag und Name: https://stefan-noffke.de/2024/09/30/beispielbeitrag/
Monat und Name: https://stefan-noffke.de/2024/09/beispielbeitrag/
Numerisch: https://stefan-noffke.de/archive/123
Beitragsname: https://stefan-noffke.de/Barrierefreiheit

Und am Ende ist noch eine individuelle Struktur möglich. Im Bereich der »SEO-Experten« wird da gern gestritten, wie ich gerade feststellen kann. Halten wir in Bezug auf die Thematik Barrierefreiheit aber fest, dass https://stefan-noffke.de/?p=123 wenig Aussagekraft besitzt. Bei der URL: https://stefan-noffke.de/Barrierefreiheit jedoch direkt klar ist, um welches Thema es sich hierbei handelt.
Robustheit
Als letzte Säule der vier Prinzipien der Barrierefreiheit kommt noch der Punkt Robustheit hinzu. Dies zielt auf eine hohe Kompatibilität der bereitgestellten Inhalte mit den genutzten Benutzeragenten (insbesondere Webbrowser) ab. Oder zu gut Deutsch. Die Inhalte müssen mit verschiedenen Browsern darstellbar sein und gewissen Standards des Internets wie z.B. HTML (siehe auch Webshop-Basics) entsprechen.
Aber auch hier kann ich die meisten Leser beruhigen. Auch, wenn Ihr in einem CMS-System (Content-Management-System), wie WordPress oder einem Shopsystem arbeitetet, so ist das Grundgerüst auf Basis von HTML bereits gegeben. Um die Robustheit müsst Ihr Euch an dieser Stelle daher am wenigsten Gedanken machen.
Richtlinien der Barrierefreiheit
Fassen wir an dieser Stelle nochmals mittels einer Liste (Struktur) die Punkte zusammen, welche die Richtlinien ausmachen und eure Website bzw. euer Webshop bis spätestens 28. Juni 2025 erfüllen. Es sind in Summe 13 Richtlinien, welche mit viel Sisyphusarbeit für Website- bzw. Webshop-Betreiber verbunden sind.
- Erstellen von Textalternativen
- Zeitbasierte Medien mit Untertiteln
- Anpassbar (um bis zu 200 Prozent skalierbare Textgrößen)
- Unterscheidbar (Flexible und einfach erkennbare Kontraste und Hintergrundfarben)
- Bedienbar mit der Tastatur
- Ausreichend Zeit um Inhalt wahrzunehmen
- Vermeidung von Anfällen und körperlichen Reaktionen durch Blinken und Blitzen
- Navigierbar durch sinnvolle Struktur und interne Verlinkung (Linkbuilding)
- Eingabemodalitäten
- Lesbarkeit des Textes durch einfache und verständliche Sprache
- Vorhersehbarkeit (Folgen der Eingaben durch Benutzer)
- Hilfestellung bei der Eingabe
- Kompatibilität zu verschiedenen Browsern
Ich bin der festen Überzeugung, dass jeder Website-Betreiber einen großen Teil dieser Richtlinien ohnehin im Rahmen der Customer Journey bereits umsetzt. Jedem Website-Betreiber müsste es ja daran gelegen sein, eine sinnvolle Navigation der Website aufzubauen und z.B. auch unterscheidbare Kategorien zu verwenden. Auch die tiefe der Navigation sollten die meisten Websites begrenzen.
Um den Inhalt einer Website nicht zu sehr zu »verschachteln«. Im Rahmen dessen wird allgemein bekannt prinzipiell empfohlen, nicht mehr als max. drei bis vier Verzeichnisebenen zu verwenden.
Weitere Tipps für die Barrierefreiheit einer Website
Eigentlich dachte ich, das der Beitrag mit diesem Tipps für die Barrierefreiheit einer Website hier endet. Aber dem ist nicht so. Daher erstmal die Tipps von Stefan um 2025 nicht im Regen zu stehen.
- Verwendung des oben erwähnten erwähnten Pagespeed-Tool von Google um einen Anhaltspunkt für die Anpassungen der Website in Hinblick auf das Barrierefreiheitsstärkungsgesetz (BFSG) zu erhalten.
- Verwendung einer gut lesbaren Schriftart (»keine Schnörkelschrift«) welche auch skaliert noch etwas hermacht.
- Anwendung einer verständlichen und einfachen Sprache, sowie mittels einer Struktur innerhalb des Textes durch Tabellen oder auch Listen (auch SEO-Relevant).
- Textalternativen zu den vorhandenen Bildern sinnvoll erstellen.
- Bei Fehleingaben durch Nutzer diesen klar benennen und Handlungsanweisung geben. (Beispiel: »Die Hausnummer wurde nicht angegeben.«)
- Less is More: Weniger Emojis, Blinken und Blitzende Elemente, Abkürzungen anwenden
| Abkürzung | Ausgeschrieben |
| z.B. | Zum Beispiel |
| m.M.n. | Meiner Meinung nach |
| s.o. | siehe oben |
| etc | etcetera (und so weiter) |
| u.a. | unter anderem |
| usw. | und so weiter |
| usf. | und so fort |
Kurz-Test NonVisual Desktop Access (NVDA-Bildschirmleser)
Wusstet Ihr eigentlich, dass ich schon selbst einmal blind war?
Wie das sein kann fragt Ihr Euch und das ohne Operation?
Nun ja. In meiner Kindheit haben wir noch draußen gespielt. Dabei hat mir jemand Zement in die Augen geworfen. Danach konnte ich eine Woche lang nichts sehen. Der Arzt konnte nur mit Mühe die einzelnen Körner mit einer Pinzette entfernen. Aber zurück zu dem NVDA-Bildschirmleser.
Irgendwie bin ich bei Portal Barrierefreiheit des Bundes auf dieses kostenlose Programm gestoßen und habe es direkt installiert…
Selbst bei der Installation wurde die Checkbox via Sprache (Audio) angesagt. Nachdem das Programm gestartet wird und ich mich auf dem Desktop befinde werden alle Elemente angesagt inkl. der Taskleiste. Fährt man mit der Maus über ein Desktopsymbol, so wird das Alt-Tag dieses Symbols direkt wiedergegeben. Faszinierend.
Einmal aktiviert geht das Programm mal so richtig ab. Ebenso auf der Website. Es lies defacto alles vor und zieht sich beim Lesen zudem die Beschreibungen der Bilder und auch Icons. Sobald man mit der Maus über Texte gleitet werden diese ebenso vorgelesen. Und ich habe nun bereits schon einige Fehler ausmachen können und nun eine menge Arbeit vor mir. Nach der Arbeit.
Mein persönliches Fazit zur Barrierefreiheit und dem BFSG
Am Ende wird es heute nochmals persönlich. Und zwar von mir zu Euch. Keine Zusammenfassung aus einem Chatbot. Wie eingangs formuliert möchte ich nicht darauf eingehen, ob meine Website den Anforderungen des BFSG gerecht werden muss oder bis dato allen Teilaspekten dessen genügt. Allein aus Empathie heraus ist es mir stets ein Anliegen, mein Wissen und auch meinen Humor allen Menschen zugänglich zu machen. Auch Menschen mit Behinderung.
Es kommt der Tag an dem wir alle schlechter Sehen und oder Hören und somit eingeschränkt in unserer Wahrnehmung sein werden. Der Tag an dem das Zwei-Kanal-Prinzip vielleicht eine der wenigen Dinge ist, welche wir als sinnvolle Entscheidung eines Parlamentes erachten. Und noch ein paar Strophen aus einem Gedicht von mir (Die Krone der Schöpfung):
»Alle Farben sind die gleichen, das Licht gibt die Gestalt,
Alle Armen und die Reichen, denn wir alle werden alt.
Das Gerüst, was wir brauchen, das liegt in den Glauben,
nun beginnen wir zu bauen, Ihr müsst nur eins vertrauen.«
Dort findet Ihr auch wie gewohnt die Audioversion zum Gedicht.
In diesem Sinne. Viel Spaß bei der Anpassung Eurer Website im Rahmen der Freiheit!
Foto (Blinder Mann): Pexels / Pexels Lizenz (Frei)
Alle weiteren: Screenshots von mir
FAQ BFSG
Was ist das Barrierefreiheitsstärkungsgesetz (BFSG)?
Das BFSG ist ein deutsches Gesetz, das die EU-Richtlinie 2019/882 umsetzt. Es verpflichtet Unternehmen, bestimmte Produkte und Dienstleistungen barrierefrei anzubieten, um Menschen mit Behinderungen den gleichberechtigten Zugang zu ermöglichen.
Ab wann gilt das BFSG?
Das Gesetz ist am 28. Juni 2025 in Kraft getreten. Ab diesem Datum müssen die betroffenen Produkte und Dienstleistungen barrierefrei sein.
Welche Produkte und Dienstleistungen sind betroffen?
Unter anderem fallen folgende Bereiche unter das BFSG:
- Smartphones, Tablets und andere elektronische Geräte
- Digitale Inhalte wie Websites und Apps
- E-Commerce-Angebote und Online-Shops
- Bank- und Finanzdienstleistungen
- Telekommunikationsdienste
- Selbstbedienungsterminals
- E-Books und E-Reader
- Karten- und Buchungsdienste
Welche Anforderungen müssen erfüllt werden?
Produkte und Dienstleistungen müssen so gestaltet sein, dass sie für Menschen mit Behinderungen ohne besondere Erschwernis zugänglich und nutzbar sind. Dazu gehören unter anderem:
- Barrierefreie Websites und Apps
- Anpassbare Schriftgrößen und Kontraste
- Untertitel und Audiodeskriptionen für Medieninhalte
- Einfache und verständliche Sprache
- Kompatibilität mit Hilfstechnologien
Die genauen technischen Anforderungen sind in der Verordnung zum BFSG festgelegt.

Schreibe einen Kommentar